| Tempo do projeto | Minha especialidade | Colaboração | Ferramentas |
| 1 mês | UX/UI Designer | 4 Designers | Figma |
| Lead team | 4 Desenvolvedores | Adobe Photoshop | |
| Adobe Illustrator | |||
| HTML/Css |
Desafio
O objetivo do desafio proposto pela Gama Academy foi criar uma página web, responsiva, que apresentasse o portfólio de um novo empreendimento, de modo a aplicar todo o conhecimento que adquirimos ao longo do curso.
Criamos a loja virtual da Ibi Cosméticos Naturais, que pode ser conferida acessando esse link:
Tive a oportunidade de liderar uma equipe muito comprometida em trabalhar e desenvolver um bom projeto dentro de nossas capacidades e tempo disponível.
Assumi também múltiplas funções como discovery/research do projeto, design de interface (UI), branding da marca e prototipação. Além também de funções como ajudar a gerenciar as etapas do projeto no kanban e apresentação do pitch final do projeto.
Briefing do projeto
É de conhecimento de todos que a pandemia prejudicou e ainda prejudica o comércio e a economia do nosso país. Muitas empresas quebraram ou tiveram que parar suas atividades. Foi no meio disso que a Ibi Cosméticos Naturais surge com uma oportunidade de crescer e conquistar o mercado mesmo diante desta situação.
Marcio e Gracie, fundadores da marca começaram seus trabalhos pelas redes sociais, conseguindo conquistar um público considerável porém chegou um momento que havia a necessidade de expandir sua presença digital.
A loja virtual desenvolvida viria como uma solução para esse problema. Com ela será possível captar mais compradores, melhor visibilidade da marca, expandir o negócio para os buscadores. E por fim centralizando todo processo de compra e pedidos de forma mais organizada para a marca.
🛣️ Roadmap e organização
Para a organização e distribuição das tarefas necessárias para a entrega integral do projeto, utilizamos conceitos da Metodologia Ágil para criação do Kanban.
✏️ Plano de Pesquisa
O primeiro passo depois de criarmos o quadro Kanban e alinharmos as entregas, foi elaborar um Plano de Pesquisa onde definimos o planejamento de nossa pesquisa.
🎯 Objetivo da Pesquisa
Entender a relação do público com esse tipo de produto.
Maior compreensão do mercado e dos seus players.
📝 Metodologia
Pesquisa de referências
Análise de benchmarking
Pesquisa quantitativa (Formulário de perguntas e respostas)
Análise de benchmarking
Fizemos uma análise baseada nas 10 Heurísticas de Nielsen, usando 3 sites de referência:

Pesquisa quantitativa
Com base então em nossas primeiras pesquisas e também após análise do benchmarking, conseguimos formular um questionário no qual colheremos alguns dados importantes para entender qual o público consome e utiliza produtos deste nicho e também entender algumas dores e hábitos que envolvem esse universo.

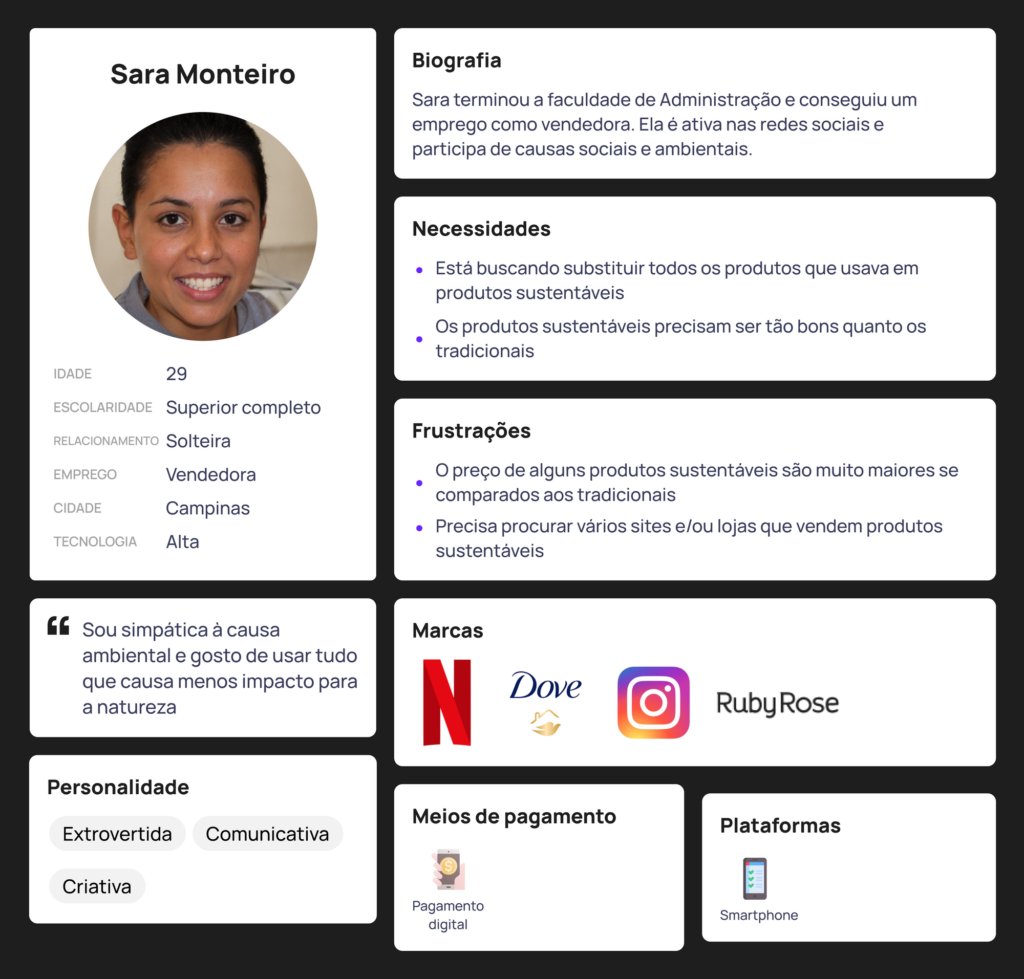
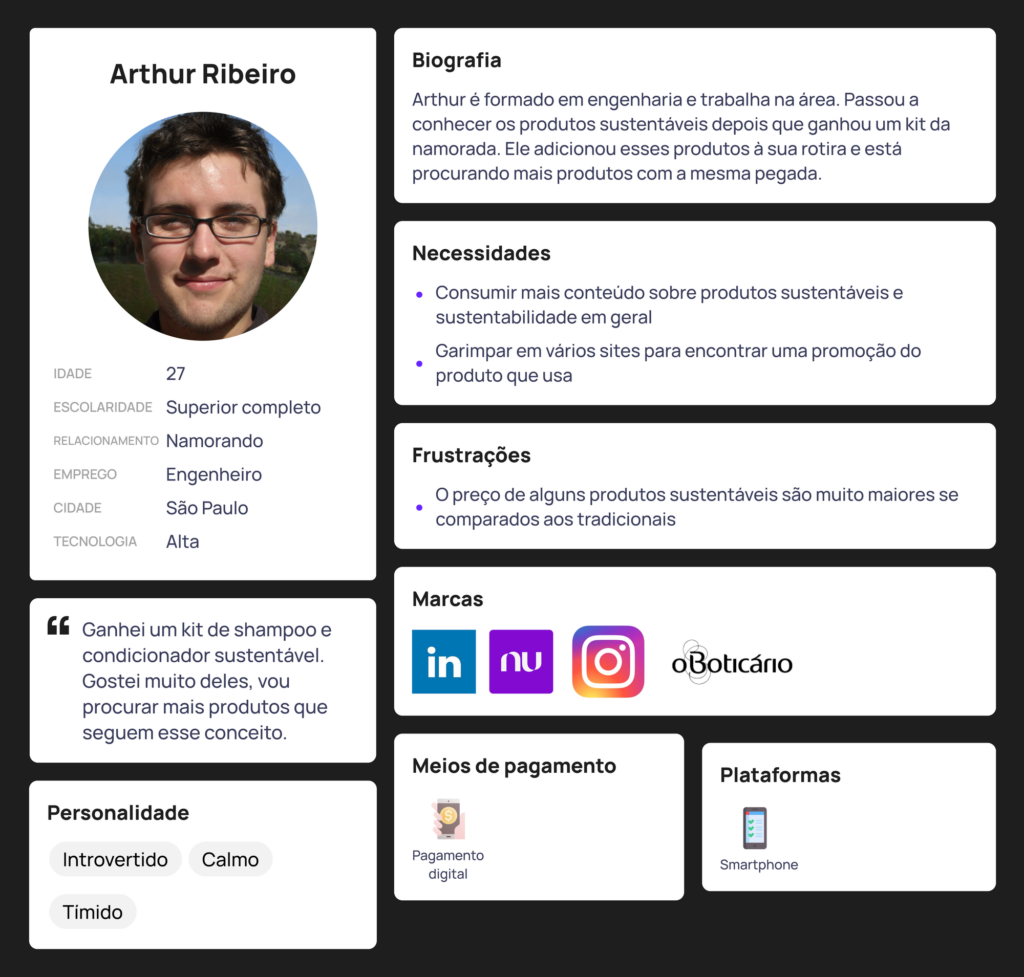
Personas
Definição da matriz CSD
Com os dados em mãos partimos então para o trabalho de organizar as ideias no papel onde conseguimos enxergar com mais clareza os caminhos viáveis para a construção do nosso produto e também para entender como funciona o nicho de mercado do ramo de cosméticos naturais.

Branding da Ibi
Depois de algumas pesquisas realizadas entre a equipe, houveram algumas sugestões de nomes que tivessem relação com o nicho de produtos que desejamos desenvolver no site vitrine, como no caso produtos cosméticos naturais e sustentáveis.
A ideia do nome vem de origem da lingua nativa brasileira o Tupinambá, onde na descrição literal em referência ao Dicionário Tupi Guarani significa:
Ibi: do tupi Antigo (Tupinambá) “yby” = terra (em seu sentido natural, chão que se pisa). Também (como nos alertou a usuária Zélia Gomes):
YVY = terra; YVY PORÃ = TERRA BOA, em Guarany.
Se apropriando então da palavra o conceito se formula a partir da proposta da marca em relacionar produtos naturais, onde seus insumos advem do nosso solo, da terra. E também rementendo ao vasto significado e responsabilidade da ideia de sustentabilidade, onde pensamos em produtos que não agridem o ecosistema, nem as pessoas e animais.


Desenvolvimento de produtos e categorias
Tom de voz
Realizamos um estudo a partir da experiência de uso pensada para nossa persona e jornada do usuário. Sendo assim, analisamos qual seria a melhor prática de linguagem do site de e-commerce, em que foram mapeados diferentes situações.
O tom de voz deve seguir uma linguagem mais humorada e respeitosa, onde também possa ser prática, eficiente e confiável, sem muitas gírias e palavras que possam confundir nosso usuário. Sendo assim pensamos nas seguintes situações:

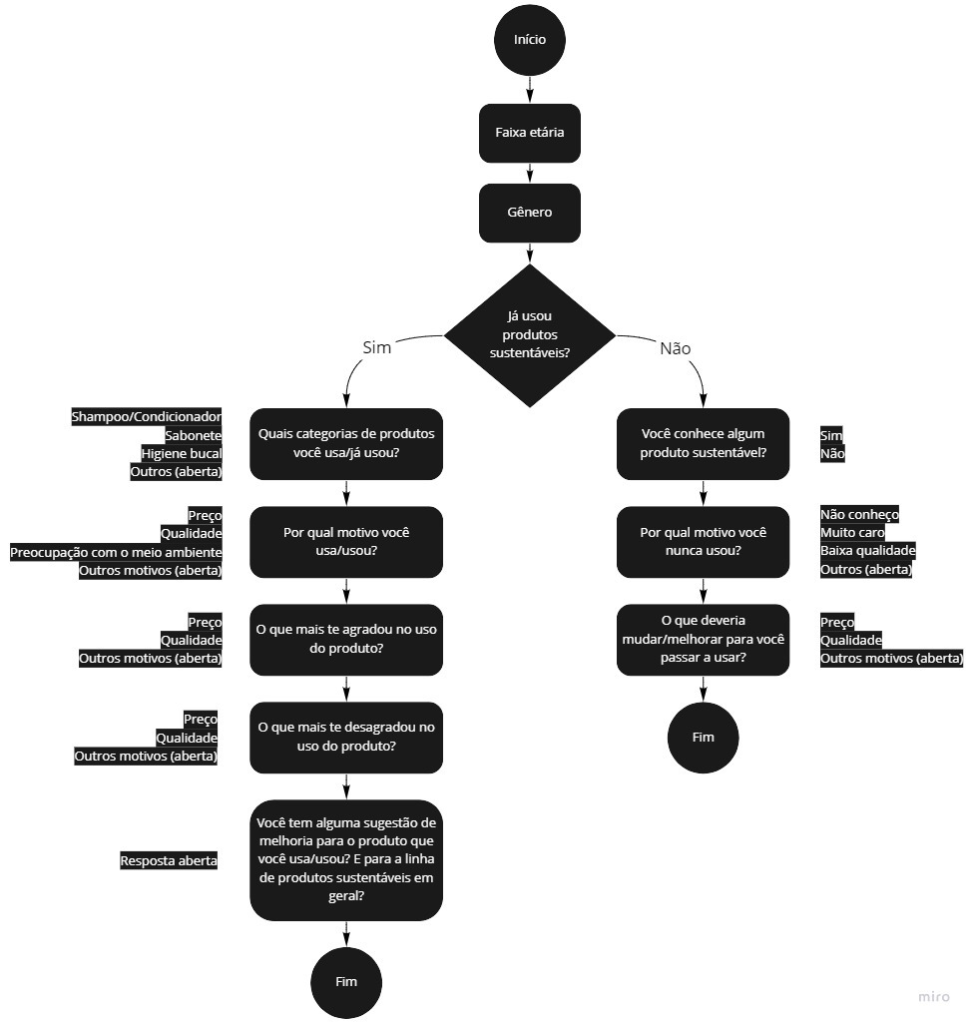
Fluxograma de funcionalidade do site

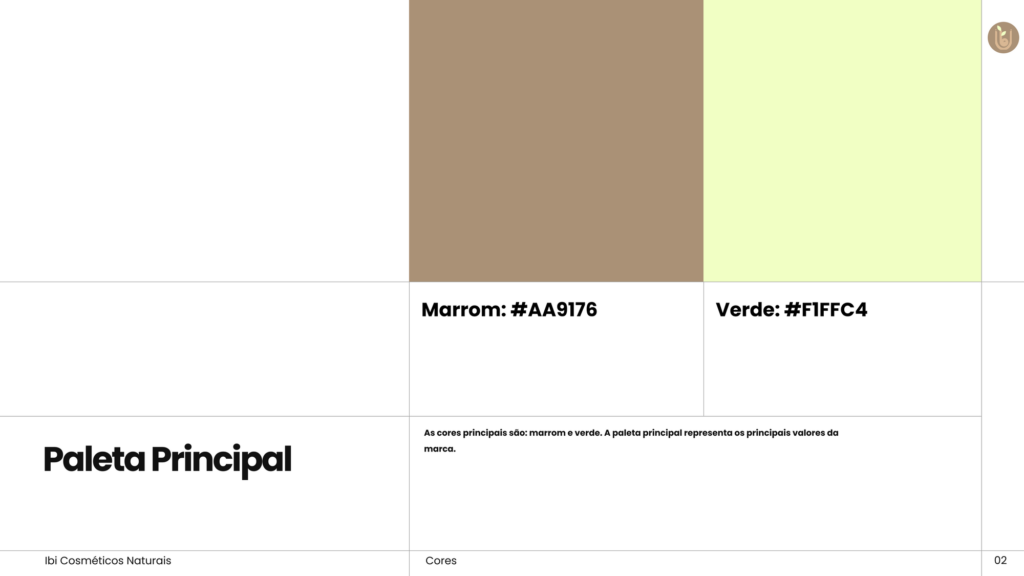
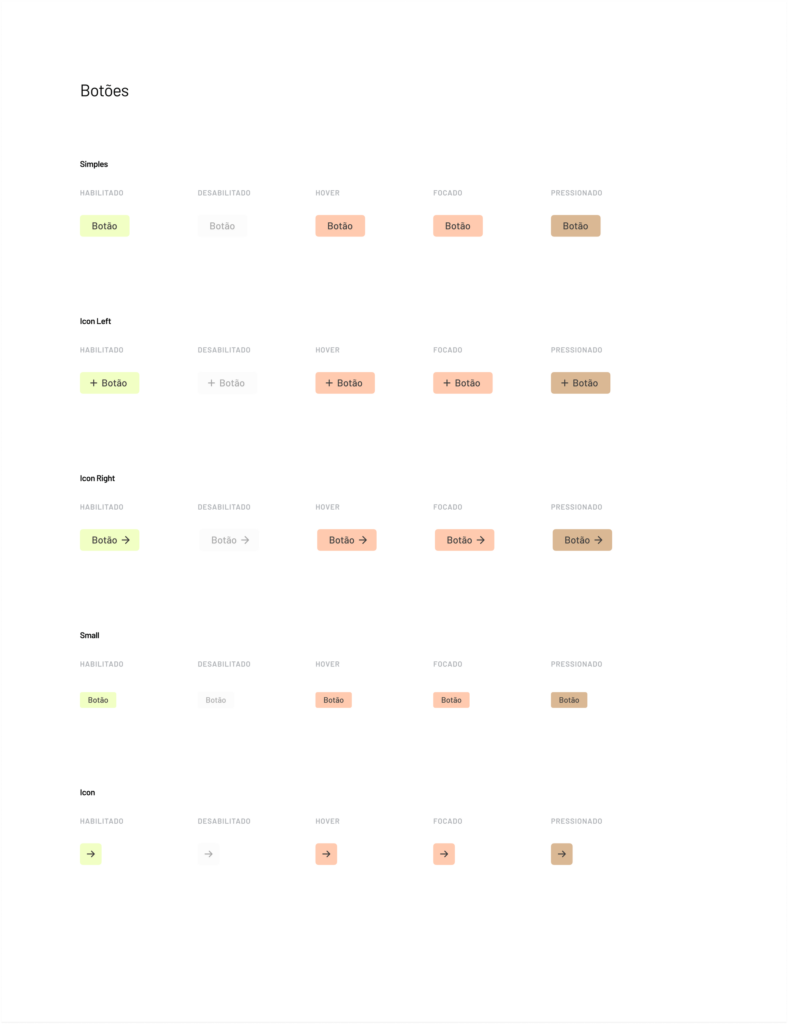
Style guide do site
Wireframes da loja
Criação de UI e protótipo navegável
Teste de usabilidade com usuários
Para fazer os testes, utilizamos a ferramenta online Maze, na qual conseguimos 10 testers para avaliação.
Link para o relatório com os resultados do teste: https://app.maze.co/report/gps69s4rkwqbqase
Planejamos então algumas missões e perguntas no qual nos ajudaram a entender o fluxo do usuário pelo site, mapeando então o entendimento sobre a navegação, leitura e entendimento das ações propostas para o site.
Missão 1- Visite a loja e depois leia mais sobre a Ibi
Na primeira missão tivemos um número relativamente alto (30%) de clicks errados e também um número alto de pessoas que não seguiram o caminho esperado.
*Uma hipótese seria a segunda tela (Loja), em que os testers tentaram utilizar os filtros antes de ir para a próxima página, que seria o (Sobre nós).
Missão 2- Adicione um produto à sacola e visite sua sacola de compras
Na segunda missão, a taxa de clicks e caminhos errados foi baixa, talvez por ser um fluxo de caminho linear. Os únicos erros foram na primeira página, onde 2 testers foram para a página Carrinho.
Missão 3 – Cadastre uma conta
Nessa etapa, provavelmente a alta taxa de clicks errados se deu por causa dos campos de input, no qual não fizemos essa funcionalidade no protótipo levando ao erro.
Missão 4- Compre um produto
Aqui também tivemos uma baixa taxa de clicks errados, também provavelmente por ser um fluxo de caminho linear.
Qual foi o nível de dificuldade para completar as missões?
De 1 a 10, a média de nível de dificuldade foi 2,8.
Você tem alguma crítica ou sugestão? (feedbacks)
“Quando você utilizar termos “como você colocaria um produto em uma sacola”, você acaba enviesando o teste de usabilidade. Por que isso acontece? Porque no site há botões “adicionar à sacola” e também há um ícone de sacola. O ideal seria utilizar cenários do tipo “Se você tivesse que adicionar mais compras à sua lista, onde clicaria? Em que seção do site/protótipo iria para checar os produtos adicionados?”
“Não site de fácil navegação e ver os produtos muito bom”
“acho que faltou uma barra de busca mais evidente no topo do site”
💡 O que aprendi com este projeto
Foram quase quatro semanas de um longo projeto. Tivemos diversos altos e baixos durante esse período e aprendemos bastante sobre como construir um site totalmente funcional que pudesse atender a necessidade real de uma empresa/cliente. Também foi um ótimo aprendizado estudar e pesquisar o nicho de mercado no qual nos propusemos, a indústria cosmética natural.
Outro ponto a ressaltar é que conforme fomos colocando em teste nosso site percebemos que ainda havia pontos a serem melhorados em relação ao fluxo. A opinião de cada usuário contou bastante neste momento pois com base nisso conseguimos entender quais partes mais críticas poderemos melhorar e aprimorar sua navegação. Como por exemplo é fundamental que a linguagem seja clara o suficiente em pontos primordiais de compra e também da criação do carrinho de compras.
Funcionalidades futuras que podemos adicionar seria um bot de atendimento mais direto com a marca onde o usuário poderia se informar e tirar dúvidas sobre os produtos ou sua compra. Outra função seria um campo específico para as pessoas assinarem uma newsletter e assim receber novidades da marca.