Nosso segundo desafio do Gama Academy XP39 foi lançado. A proposta é projetar um aplicativo para gerenciamento de remédios e partindo disso começamos de imediato nossas pesquisas pelas lojas de apps para testarmos os produtos já existentes e assim levantarmos nossas opiniões acerca do que experenciamos
💪 Nossa equipe de designers
Bruno Bezerra
Gabriel Israfil
Jorge Luis Gomes Martin Herrero
Neste trio de designers tivemos um excelente equilíbrio onde trabalhamos horizontalmente todos os processos do projeto.
Assumi também múltiplas funções como discovery/research, design de interface (UI), branding da marca e prototipação.
Metodologia utilizada
Utilizamos a metodologia do diamante duplo, nosso time desenvolveu este projeto seguindo o processo de forma bem intuitiva. Por meio de um discovery bem aprofundado, conseguimos definir um problema de forma bem clara, após isso, idealizamos soluções para esse problema e assim entregar algo que resolva essa dor do usuário(a).
Etapa de Discovery/Research
- Benchmarking
- Referências visuais
- Pesquisa Quantitativa
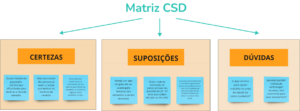
- Matriz CSD (Certezas, Suposições e Dúvidas)
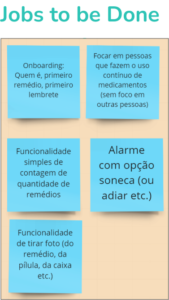
- Jobs to be done
- Personas
- Identidade Visual e Style Guide
Desenvolvimento e entregáveis
- Fluxograma de navegação
- Wireframes
- Protótipo de alta fidelidade
- Teste de usabilidade
Iniciando a nossa pesquisa quantitativa
Após a análise dos apps testados, nos reunimos para uma chuva de ideias para consolidarmos as nossas experiências utilizando cada app e assim conseguimos desenvolver algumas perguntas que consideramos essenciais para iniciarmos a nossa pesquisa com pessoas online.
Resumo da pesquisa:
- 47 pessoas entrevistadas no total
- Idade de 18 a 35
- Mais da metade mulheres
- De 1 a 3 salários mínimos
- A imensa maioria não é responsável por administrar remédios de outros, então eles o fazem para si mesmos
- O dado acima vem de que 66% fazem uso de remédios contínuos
- De 1 a 2 remédios por dia
- Dificuldade de lembrar também bem equilibrada
- A imensa maioria cria alarmes no celular ou usam a memória mesmo
- 85% disseram utilizar medicamentos com orientação médica
- 72% identifica os remédios apenas pelo nome
- A imensa maioria podemos dizer que não esquecem de repor seus remédios (44,7% responderam que não esquecem, e outros 38,3% confiam na memória)
Insights💡
Insight 1
A partir dos dados coletados, acreditamos que o nosso projeto inicial deve ser focado em pessoas que fazem o uso contínuo de medicamentos (sem foco em outras pessoas). Essas pessoas inicialmente só precisariam de um alarme para tomar os remédios no horário e registrar esses remédios no app. A imensa maioria identifica os remédios apenas pelo nome, mas poderíamos ter uma funcionalidade de adicionar uma foto do remédio também pra deixar um pouco mais visual.
Insight 2
Pelos nossa análise de concorrência, nosso app compete não somente com aplicativos similares, mas com todos os apps de organização pessoal
Persona
Apresentamos a vocês… a Tiffany!
Com base no resultado das nas nossas entrevistas, consolidação de dados, e insights, apresentamos a vocês a nossa persona, a Tiffany Soares.
A Tiffany é a nossa primeira persona, é para quem estamos desenvolvendo esse aplicativo em mente. É o problema e a dor da Tiffany que queremos solucionar.
Ela irá nortear o desenvolvimento do nosso aplicativo nessa primeira versão e nas atualizações que ela irá receber ao longo do tempo.

Tiffany Soares
26 anos – Analista de RH – Classe média
Informações
Virginiana, passa o dia todo no LinkedIn, mas é viciada no Insta e TikTok.
Já usa Outlook, o despertador e Google Calendar.
Vontades e necessidades
Usar somente ferramentas simples que contribuam com as múltiplas formas de organização que ela precisa.
Devido a uma rotina corrida, toda nova ferramenta deve ser simples e prática.
“O meu dia a dia exige organização e eu confio bastante na minha memória, mas nem sempre consigo lembrar de todos os detalhes.”
Jobs to be Done, Matriz CSD
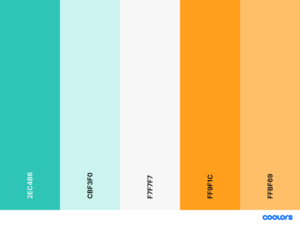
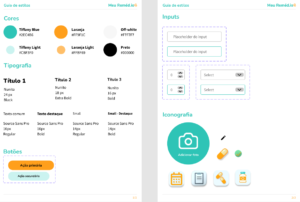
Paleta de cores

Por que essas cores foram escolhidas?
Inicialmente partimos de alguns conceitos que são já bem estabelecidos quanto à psicologia das cores, que é sentimento, a emoção que é evocada em nós a partir delas e a associação que fazemos a elas de modo natural.
Vamos começar pela cor chamada Tiffany Blue (uma espécie de mix entre azul e verde).
Tiffany Blue
A cor esverdeada é comumente associada à natureza, simboliza o crescimento, o frescor e a esperança. O verde, ainda mais em uma matiz mais clara, é comumente também associado à saúde. É comum vermos uniformes de médicos e enfermeiras na cor verde, clínicas na cor verde, materiais hospitalares na cor verde.
Adicionamos uma versão secundária da cor para ser utilizada em alguns cenários que se mostrarem necessários.

O Amarelo-Alaranjado
O amarelo-alaranjado junta a psicologia de duas cores nele, o laranja e o amarelo. O laranja é uma cor extremamente vigorosa e vívida. Ela promove a felicidade e representa o brilho do sol, entusiasmo e criatividade, frutas cítricas que a maioria ama. É uma cor mais informal também.
O amarelo também é uma cor ativa, está associado à alegria.

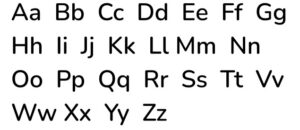
Tipografia
Nunito para títulos
De acordo com a própria descrição no Google Fontes, a Nunito é uma família de fonte sem serifa com terminais arredondados para display, ou seja, com melhor aproveitamento para ser utilizada em títulos.
Ela possui 14 estilos diferentes, o que abre espaço para uma gama enorme de possibilidades de uso.
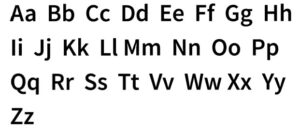
Source Sans Pro para texto
A família de fonte Source Sans Pro foi criada pela Adobe. É uma fonte sem serifa projetada para funcionar bem em qualquer tipo de interface de usuário.
É uma fonte que possui 12 estilos, o que também abre uma grande gama de possibilidades de usos.

Por que duas fontes sem serifa?
As fontes sem serifa (serifa é o nome dado aos traços de acabamento na base e no topo de certos tipos de fonte, como a famosa Time News Roman), têm um toque mais puro e contemporâneo. São extremamente legíveis e práticas para quase toda e qualquer finalidade.
Porém levando em conta o uso habitual que pretendemos que o aplicativo tenha, com a exibição de informações curtas na tela, blocos de textos pequenos e ser atrativo para pessoas de todas as idades, optamos por seguir com fontes sem serifas.
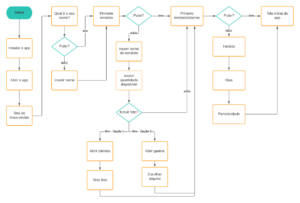
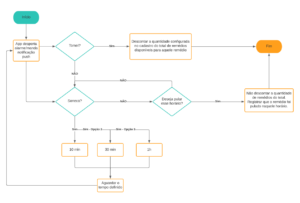
Fluxograma
Nas telas seguintes vocês poderão acompanhar o fluxograma da primeira versão do nosso app levando em conta todos os insights, jobs to be done e dados de matriz CSD.
Wireframe
Com base na construção do nosso Fluxograma partimos então para construção dos nossos wireframes onde pensamos tela á tela todos os processos que o usuário irá percorrer dentro do nosso app.
- Desenvolvimento do wireframe das telas, podendo ser entregue de forma manual, utilizando ferramentas online como o Figma. Pode ser realizado em baixa fidelidade
- Detalhamento das telas (títulos, features, seções, etc) e fluxos entre telas
- Organização do arquivo e boa apresentação visual do wireframe

Styleguide
Partindo dos estudos do uso de cores e tipografias do nosso app construímos então nosso Styleguide concomitante a nossa construção do protótipo.
Desenvolvemos então padrões que serão utilizados ao longo das telas do app, criamos componentes como o uso de Títulos, texto comum, destaque, textos pequenos, botões e inputs. Além também de criar a iconografia para simbolizar alguns elementos.

Protótipo navegável
Teste de usabilidade
Nosso roteiro de teste para o nosso protótipo teve o seguinte objetivo:
O nosso principal objetivo do app é fazer com que o usuário possa acessar de forma prática e agil a sua lista de lembretes de remédios cadastrados, conseguir cadastrar com facilidade algum lembrete e poder organizar de forma ágil os dias que irá programar.
Utilizamos a plataforma do Maze onde podemos roteirizar as tarefas que o usuário irá percorrer fazendo passo-a-passo as etapas de navegação e funcionalidades do app.
Missão 1 – Faça login no App
Neste primeiro momento os 26 testers seguiram os passos apresentados na tela para adicionar seu nome e foto no aplicativo.
Não houve nenhum problema registrado por se tratar de uma ação linear
Missão 2 – Cadastrar o remédio
Na segunda missão, a taxa de clicks e caminhos errados foi baixa, cerca de 13% dos usuários. Talvez entender mais a fundo o que levou essas pessoas a se confundirem neste processo.
Missão 3 – Finalizar configuração do remédio
Nesta etapa 25% das pessoas foram conduzidas ao erro, pois em sua grande maioria desejavam clicar nos botões de formulários como as setas, o que confundia a configuração dos remédios. Talvez sugerir balões indicativos de ação do que o usuário deveria fazer.
Missão 4 – Confirmar que o remédio foi tomado
Aqui tivemos 23% dos usuários com erros semelhantes ao anterior, buscando interação em algumas partes da interface como o calendário e botões dos formulários. Fora isso conseguiram concluir rapidamente a ação.
Missão 5 – Acesse as informações do lembrete
Na última parte tivemos 50% de pessoas que tiveram problema em identificar como deveriam acessar as informações do lembrete. Aqui devemos dar bastante atenção em melhorias para sugerir que a pessoa consiga encontrar com facilidade o acesso a essas informações.
Em geral como você classifica a experiência no App? (Feedbacks)
De 1 a 10, a média de satisfação com a experiência do app foi de 9,4.
Dúvidas, sugestões, críticas ou elogios (Feedbacks)
“O ideal seria que o próprio app excluisse o proximo lembrete assim que o usuario confirmasse “
“Na hora de cadastrar o medicamento, insira a hora, pode parecer meio confuso para o paciente, talvez mudar a descrição para algo sobre a primeira vez no dia que ele a toma, de resto, maravilhoso “
“Ficou muito bom, teve a etapa de cadastrar o remedio, que nao sabia que tinha mais info. Abaixo. Mas no geral esta top. Parabéns”
Considerações finais
Foi um extenso trabalho com diversas etapas onde conseguimos participar ativamente de todo o processo deste projeto. Acreditamos que é de extrema importância toda essa jornada de pesquisa, ideação e desenvolvimento pois se torna cada vez mais claro o objetivo daquilo que estamos construindo e também com a participação de pessoas no qual testaram e validaram diversas etapas dele, demonstra que a experiência de cada usuário conta com a entrega final de um projeto muito bem elaborado.
Para o futuro, gostaríamos de revisitar este projeto para dar vida e melhor funcionalidade as suas funções.